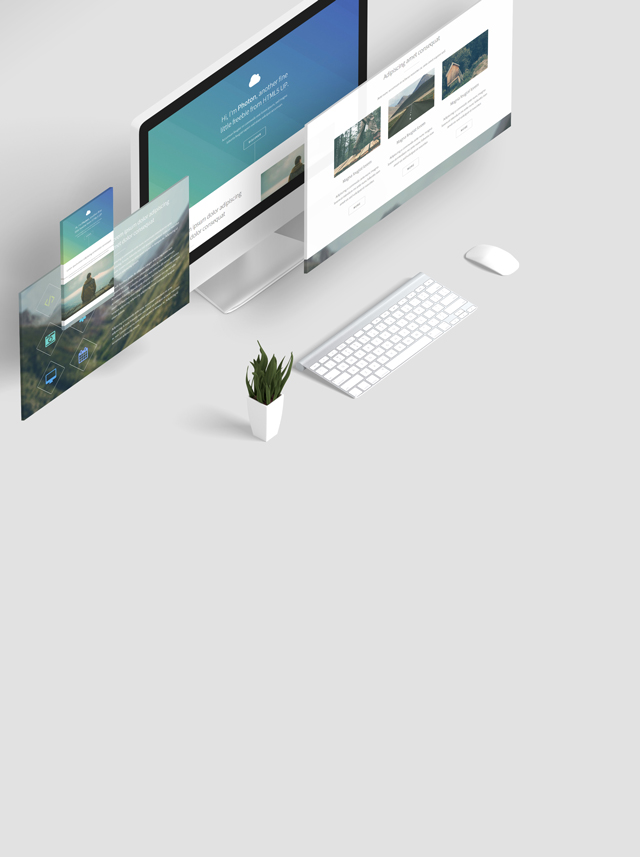
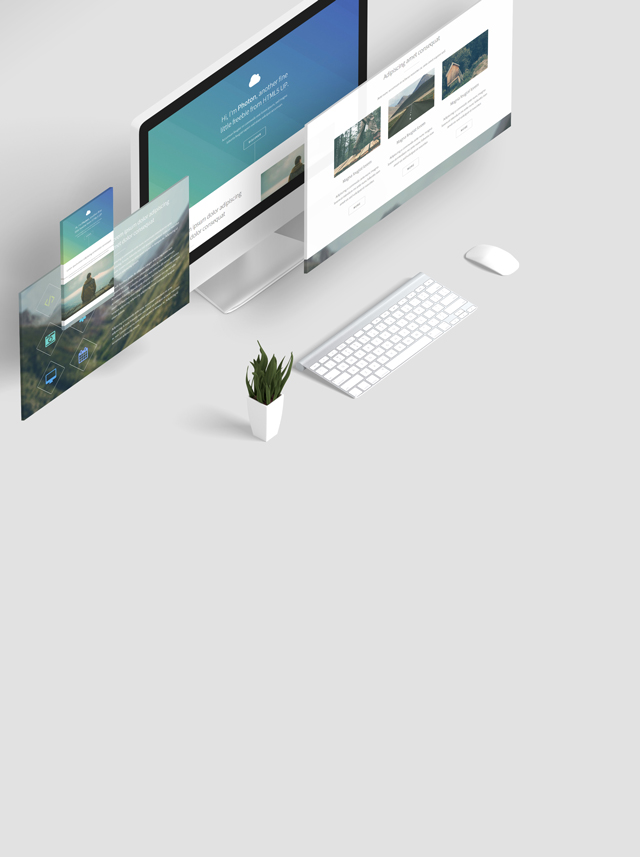
響應式網頁設計
讓網頁在多種瀏覽裝置上都能夠順利閱讀和導覽, 提升可見度及曝光量,佔盡行銷優勢!
響應式網頁設計
讓網頁在多種瀏覽裝置上都能夠順利閱讀和導覽, 提升可見度及曝光量,佔盡行銷優勢!


讓網頁在多種瀏覽裝置上都能夠順利閱讀和導覽, 提升可見度及曝光量,佔盡行銷優勢!
讓網頁在多種瀏覽裝置上都能夠順利閱讀和導覽, 提升可見度及曝光量,佔盡行銷優勢!



RWD 網站設計第一步

行動裝置為優先的設計思維
網站設計前要思考的事情
設計師必知網際網路概念
學會網頁設計好幫手

熟悉Dreamweaver 基本操作
Dreamweaver網頁排版

實戰Bootstrap Layout
適合對象
想要擺脫傳統網頁設計,製作符合當前趨勢的RWD網站。平面想轉職網頁設計,挑戰更高的薪水!學習網頁工程師與設計師合作技巧、並快速完成專案。